Let say we wanted to upload images captured through our iOS app to the cloud, and we have chosen Cloudinary as the means to this. Let say we have chosen to build application using Swift, the new programming language released by Apple for building iOS applications.
You would think that we could just grab the Cloudinary SDK and get crackin right? right? right ?! Wrong!!

As Swift is yet to get good tooling for dependency management (Cocoapods tend not to work), there’s a few manual steps you have to perform. Let’s get coding!
Solution
Let’s pretend you have a RESTful service that returns you a list of items, whose properties include the URL of its associated image.
Let’s also pretend you already have the means to pick the desire image to be uploaded, either via a controller with an AlertController, or an intermediary page on which the user selects the image to be uploaded.
E.g. Using a controller with 2 button
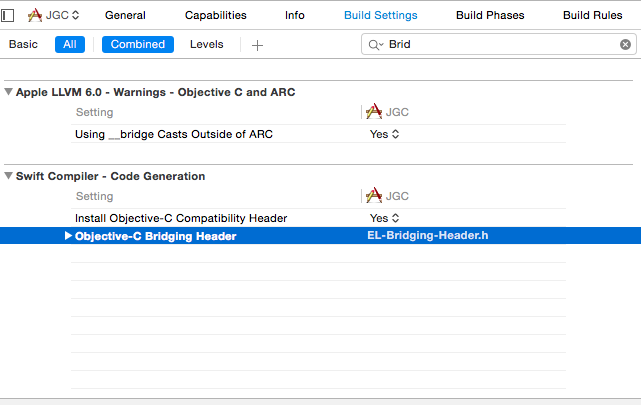
Upon completing the steps indicated in the cloudinary setup instructions, we can now add a Bridge header file and related wrapper classes written in oh so lovely Objective-C.
Let’s tie it up in Xcode.

And finally, the last pieces to make it all work: the actual uploading.
Voila!
UPDATE 6/22/15: Removed adapter code
Please keep in mind that I am not using the most secure way of uploading the file using cloudinary since i am keeping the api_secret on the mobile device. It can be easily changed following the steps highlighted here
Happy coding!